前言
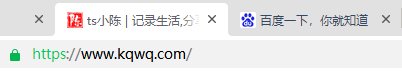
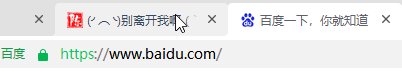
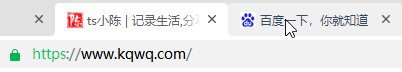
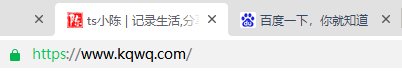
有时候逛别人的网站,发现离开他的那个页面浏览其他页面的时候,他的那个页面上就会变成其他文字,但是回来以后发现还是之前的标题。
那么如何实现呢?其实很简单,只需一句javascript语句即可实现。
使用教程
其实很简单,把下列代码放到主题head中就行了。如果你的主题有自定义代码,直接放进去就行了。
- < script > document.addEventListener('visibilitychange',
- function() {
- if (document.visibilityState == 'hidden') {
- normal_title = document.title;
- document.title = '你别走吖 Σ(っ °Д °;)っ';
- } else {
- document.title = normal_title;
- }
- }); < /script>/
使用效果

但是对于小白用户,这个其实也比较麻烦,索性做成插件,上传安装,自己自定义展示位文字岂不美哉。
插件版
食用方法
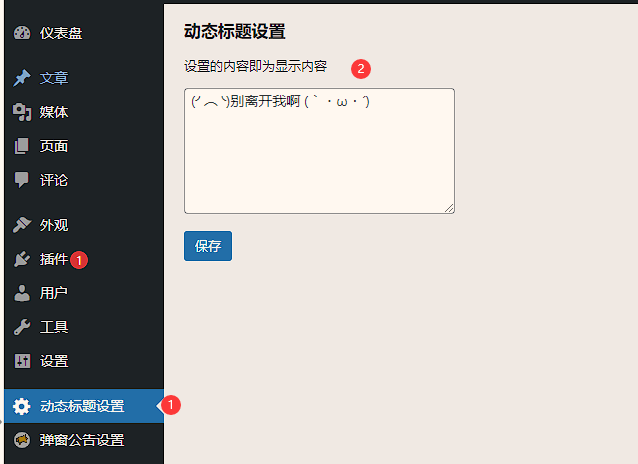
下载插件后台上传插件,然后启用。在左侧会出现动态标题设置

在2中设置文字,即为切换其他页面后的文字。
下载地址
2025-4-1更新 修复代码防止在启用后出现错误提示






2024年11月17日 下午9:23 沙发
祝小陈,万事如意,一帆风顺!
2023年10月25日 上午9:42 板凳
真挺不错
2023年10月25日 上午9:43 1层
@你修改啊 喜欢就好。
2023年10月25日 上午9:41 地板
这篇文章写的真不错,真详细,点个赞。
2022年7月21日 上午10:29 4楼
有点意思
2022年6月6日 下午2:14 5楼
这个挺好。。。
2022年6月6日 下午2:24 1层
@ts084317909 感谢支持