目的:在WordPress中,调取栏目信息、描述以及栏目的缩略图。
使用使用配套插件:Categories Images,后台直接搜索安装即可。
本地下载:https://cjw41415.lanzouj.com/b01xavr2f 密码:3nus
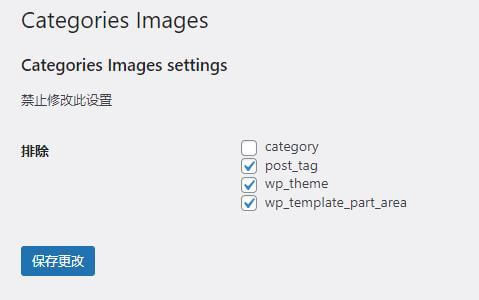
启用后需要设置排除在哪些位置不设置缩略图。

调用代码
示例代码
- <?php $display_categories = explode(',',sc_tsxcc('anli') ); foreach ($display_categories as $category) { ?>
- <li onclick="javascript:document.getElementById("01").click()">
- <a href=" <?php echo get_category_link($category); ?>"> //分类链接
- <div>
- <p><?php echo get_cat_name($category);?></p> //分类名称
- <p><?php echo strip_tags(category_description($category)); ?></p>
- </div>
- <img src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url($category); ?>"> </a> //分类缩略图
- </li>
- <?php } ?>
其他
直接调取:<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>
在循环(loop)中使用,下面是一个例子:
- <ul> <?php foreach (get_categories() as $cat) : ?>
- <li>
- <img src="<?php echo z_taxonomy_image_url($cat->term_id); ?>" />
- <a href="<?php echo get_category_link($cat->term_id); ?>"><?php echo $cat->cat_name; ?></a>
- </li> <?php endforeach; ?></ul>
wordpress子分类调用缩略图可以用下面的代码:
- <?php
- $categories=get_categories("child_of=11");
- foreach($categories as $category) {
- if (function_exists('z_taxonomy_image_url'))
- echo z_taxonomy_image_url();
- echo '<a class="imgbox" href="'.get_category_link( $category->term_id ).'"><img src="'.z_taxonomy_image_url( $category->term_id ).'" width="100%" height="120"><span class="tplname"><span>'.$category->name.'</span>'.$cat->category_nicename.'</span></a>';
- }
- ?>