美化后效果可查看本网站
评论获取QQ昵称失败修复
发现不能自动获取QQ的昵称,排查发现是因为获取昵称的接口挂了。
接口放入主题/js/qq-info.php这个页面里的,原来的接口 http://r.pengyou.com/fcg-bin/cgi_get_portrait.fcg?uins= 已挂,替换获取昵称接口地址。
新地址:http://r.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins=
大概在第28行
- $nameurl = "https://r.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins=".$qq;
知更鸟Begin主题美化记录
加粗导航菜单字体
将下面样式加到主题选项→定制风格→自定义样式中
- #site-nav .down-menu li {
- font-weight: bold;
- }
添加评论框默认文字,提高访客舒适度

实现方法
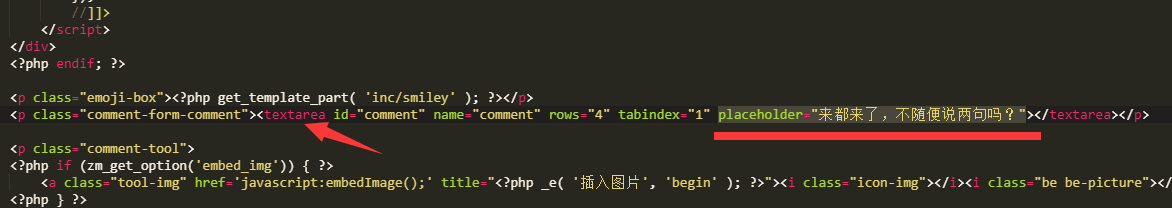
首先我们打开主题根目录的comments.php文件,注意是在主题根目录,而不是WordPress根目录,然后复制下面这行代码添加到textarea标签里。
- placeholder="有任何疑问请在此评论,小任会尽力为您解答!"

主题文章内分享按钮
替换原有样式
- /** 分享 **/
- #share {
- position: absolute;
- top: -60px;
- rightright: -29px;
- width: 302px;
- height: 68px;
- display: none;
- z-index: 999;
- }
- #share a {
- float: left;
- background: #999;
- font-size: 20px !important;
- color: #fff;
- width: 40px;
- height: 40px;
- line-height: 40px;
- margin-left: 4px;
- padding-left: 0;
- text-align: center;
- border-radius: 20px;
- background: rgba(128, 128, 128, 0.9);
- }
- #share .be-addbox {
- color: #7ab951;
- border: 1px solid #7ab951;
- background: #fff;
- }
- #share .be-addbox:hover {
- background: #7ab951 !important;
- color: #fff !important;
- }
- #share .be-qzone {
- color: #ff7400;
- border: 1px solid #ff7400;
- background: #fff;
- }
- #share .be-qzone:hover {
- background: #ff7400 !important;
- color: #fff !important;
- }
- #share .be-stsina {
- color: red;
- border: 1px solid red;
- background: #fff;
- }
- #share .be-stsina:hover {
- background: #ff0000 !important;
- color: #fff !important;
- }
- #share .be-tqq {
- color: #46c0e6;
- border: 1px solid #46c0e6;
- background: #fff;
- }
- #share .be-tqq:hover {
- background: #46c0e6 !important;
- color: #fff !important;
- }
- #share .be-renren {
- color: #3b68ac;
- border: 1px solid #3b68ac;
- background: #fff;
- }
- #share .be-renren:hover {
- background: #3b68ac !important;
- color: #fff !important;
- }
- #share .be-weixin {
- color: #006f1d;
- border: 1px solid #006f1d;
- background: #fff;
- }
- #share .be-weixin:hover {
- background: #006f1d !important;
- color: #fff !important;
- }
- .bd_weixin_popup {
- height: 250px !important;
- }
- .bd_weixin_popup_foot {
- display: none;
- }
“提交评论”按钮美化
覆盖原有样式:
- #respond #submit {
- background: #38a3fd;
- width: 15%;
- margin: 5px 0 15px 0;
- padding: 8px;
- cursor: pointer;
- border: 1px solid #ddd;
- border-radius: 19px;
- -webkit-appearance: none;
- color: #fff;
- box-shadow: 0 6px 10px #38a3fd50;
- }
主题文件下载信息框展示效果美化
在文章中启用下载模块时,如果只填写文件的信息时,在文章文件下载框中只会显示你所填写文件资料,并不会在显示每栏对应的是什么信息。
如果我们要让每栏信息都对应的话,我们在后台编辑下载信息时要手动添加非常麻烦,默认添加名称。
修改方法:首先打开根目录中down.php、download.php将下面代码复制替换掉
然后再打开目录/inc/down.php、download.php将下面代码替换掉
替换前:
- <div class="desc">
- <h3>文件信息</h3>
- <?php if($down_name){ ?><p><?php echo $down_name;?></p><?php } ?>
- <?php if($file_os){ ?><p><?php echo $file_os;?></p><?php } ?>
- <?php if($file_inf){ ?><p><?php echo $file_inf;?></p><?php } ?>
- <?php if($down_size){ ?><p><?php echo $down_size;?></p><?php } ?>
- <?php if($links_id){ ?><p><strong>下载次数:</strong><?php echo $click_count;?></p><?php } ?>
- </div>
- <div class="clear"></div>
替换后:
- <div class="desc">
- <h3>文件信息</h3>
- <p><?php if($down_name){ ?>资源名称:<?php echo $down_name;?><?php } ?></p>
- <p><?php if($file_os){ ?>应用平台:<?php echo $file_os;?><?php } ?></p>
- <p><?php if($file_inf){ ?>资源版本:<?php echo $file_inf;?><?php } ?></p>
- <p><?php if($down_size){ ?>资源大小:<?php echo $down_size;?><?php } ?><p>
- <?php if($links_id){ ?><p><strong>下载次数:</strong><?php echo $click_count;?></p><?php } ?>
- </div>
- <div class="clear"></div>
然后再打开目录/inc/down.php、download.php将下面代码替换掉
替换前:
- if($down_start) {
- $content .= '
- <div class="down-form">
- <fieldset>
- <legend>文件信息</legend>
- <span class="down-form-inf">
- <span>'.$down_name.'</span>
- <span>'.$file_os.'</span>
- <span>'.$file_inf.'</span>
- <span>'.$down_size.'</span>
- <span class="pass"> '.$rr_password.'</span>
- <div class="clear"></div>
- </span>
替换后:
- if($down_name) {
- $down_name_on .= '<span><strong>资源名称:</strong>'.$down_name.'</span>';
- }
- if($file_os) {
- $file_os_on .= '<span><strong>应用平台:</strong>'.$file_os.'</span>';
- }
- if($file_inf) {
- $file_inf_on .= '<span><strong>资源版本:</strong>'.$file_inf.'</span>';
- }
- if($down_size) {
- $down_size_on .= '<span><strong>资源大小:</strong>'.$down_size.'</span>';
- }
- if($down_start) {
- $content .= '
- <div class="down-form">
- <fieldset>
- <legend>文件信息</legend>
- <span class="down-form-inf">
- <span>'.$down_name_on.'</span>
- <span>'.$file_os_on.'</span>
- <span>'.$file_inf_on.'</span>
- <span>'.$down_size_on.'</span>
- <span class="pass"> '.$rr_password.'</span>
- <div class="clear"></div>
- </span>
- 最终效果是:有内容的才
最终效果是:有内容的才会显示标题,没有内容的标题不会显示出来,具体效果请看本站。
修改完成后到你的博客主页CTRL+F5清除缓存刷新后就可以了,我们在发布有下载信息的文章时就可以只输入文件信息就好了。
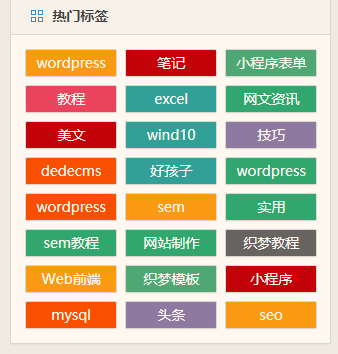
热门标签美化
主题自带的标签太普通,换成彩色的,使用下边的代码即可美化你的热门标签。
1、代码部署
风格一、凌乱派

代码如下:
- <script type="text/javascript">box_width=$("#cx_tag_cloud-4").width();len=$(".tagcloud a").length-1;$(".tagcloud a").each(function(i){var let=new Array('c3010a','31ac76','ea4563','31a6a0','8e7daa','4fad7b','f99f13','f85200','666666');var random1=Math.floor(Math.random()*9)+0;var num=Math.floor(Math.random()*6+9);$(this).attr('style','background:#'+let[random1]+'');if($(this).next().length>0){last=$(this).next().position().left}});</script>
- <style type="text/css">.tagcloud a{color:#fff;}#php_text-24{display:none;}</style>
风格二、正经派

代码如下:
- <script type="text/javascript">box_width=$("#cx_tag_cloud-4").width();len=$(".tagcloud a").length-1;$(".tagcloud a").each(function(i){var let=new Array('c3010a','31ac76','ea4563','31a6a0','8e7daa','4fad7b','f99f13','f85200','666666');var random1=Math.floor(Math.random()*9)+0;var num=Math.floor(Math.random()*6+9);$(this).attr('style','background:#'+let[random1]+'');if($(this).next().length>0){last=$(this).next().position().left}});</script>
- <style type="text/css">
- .tagcloud a{color:#fff;}
- #php_text-24{display:none;}
- .tagcloud {padding: 10px 0 10px 10px;}.tagcloud a {padding-right:5px;
- padding-left:5px;
- overflow:hidden;
- display:block;
- width:92px;
- height:28px;}
- </style>
2、使用方法:
1、关闭标签3D展示功能。(未开请忽略)小工具-热门标签-取消显示3D
2、设置热门标签展示数量。(凌乱派风格随便填,正经派建议是3的倍数,多少自己看着舒服就OK)
3、在热门标签小工具下方添加增强文本(小工具),然后将上述任一风格代码复制到文本里边。
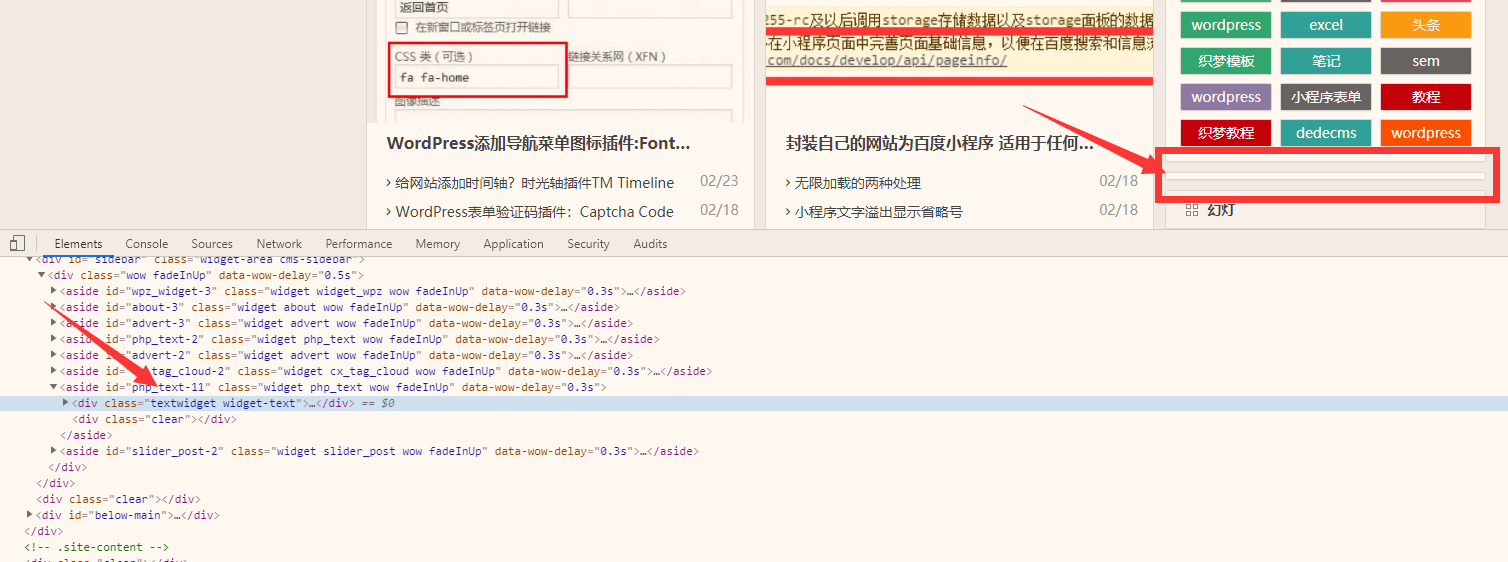
4、注意事项:使用后在热门标签下方会有个细长的白色框框,怎么隐藏呢?
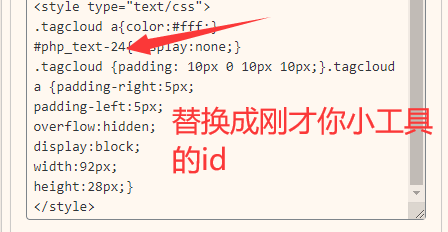
接着看图:

如图所示,右键"审查元素",查找个横条的ID,将这里的ID替换到上述代码中。如我的是php-text-11

美化评论“沙发 板凳 地板”添加背景色
找到主题目录 inc/comment-template.php文件,搜索“沙发”。
找到如下代码
- case 0 :echo " " . sprintf(__( '沙发', 'begin' )) . "";++$commentcount;break;
- case 1 :echo " " . sprintf(__( '板凳', 'begin' )) . "";++$commentcount;break;
- case 2 :echo " " . sprintf(__( '地板', 'begin' )) . "";++$commentcount;break;
修改成
- case 0 :echo ' <span class="pinglunqs plshafa">沙发</span>';++$commentcount;break;
- case 1 :echo ' <span class="pinglunqs plbandeng">板凳</span>';++$commentcount;break;
- case 2 :echo ' <span class="pinglunqs pldiban">地板</span>';++$commentcount;break;
然后在Style.css文件里添加如下代码
- .pinglunqs{
- color:#fff;
- padding:0px 8px;
- border-radius:8px
- }
- .plshafa{
- background:#fd5d3c
- }
- .plbandeng{
- background:#d270fb
- }
- .pldiban{
- background:#9cf
- }
右侧滚动条按钮美化
把下面的代码复制,粘贴到:后台→外观→主题选项→定制风格→自定义样式
- #scroll {
- width: 32px;
- float: rightright;
- position: fixed;
- rightright: 10px;
- bottombottom: 50px;
- z-index: 9999;
- }
- #scroll li a {
- font-size: 16px;
- color: #fff;
- width: 32px;
- height: 32px;
- line-height: 28px;
- text-align: center;
- vertical-align: middle;
- margin-top: 4px;
- display: block;
- cursor: pointer;
- border: 1px solid #ddd;
- border-radius: 15px;
- box-shadow: 0 1px 1px rgba(0,0,0,0.04);
- }
- #scroll li a:hover {
- background: #2f889a;
- color: #fff;
- border: 1px solid #2f889a;
- transition: all .2s ease-in 0s;
- }
- .scroll-h {
- background-color: #ff5e5c !important;
- }
- .scroll-c {
- background-color: #24a5db !important;
- }
- .scroll-b {
- background-color: #ff9531 !important;
- }
- #gb2big5 {
- background-color: #aec534 !important;
- }
- .qr {
- background-color: #4a4a4a !important;
- }
- .qqonline a {
- background: #e6af1345!important;
- }
- @media screen and (min-width:900px) {
- #scroll li a:hover {
- background: #2f889a;
- color: #fff;
- border: 1px solid #2f889a;
- transition: all 0.2s ease-in 0s;
- }
- }
- .qr-img {
- position: fixed;
- background: #fff;
- bottombottom: 50px;
- rightright: 50px;
- max-width: 300px;
- z-index: 9999;
- display: none;
- border-radius: 4px;
- padding: 10px 10px 2px 10px;
- animation: fade-in;
- animation-duration: 0.5s;
- -webkit-animation: fade-in 0.5s;
- border: 1px solid #ddd;
- box-shadow: 0 1px 1px rgba(0,0,0,0.05);
- }
- #output img {
- position: absolute;
- top: 72px;
- rightright: 72px;
- width: 25px;
- height: 25px;
- }
- .qr .fa-qrcode {
- font-size: 20px !important;
- line-height: 32px !important;
- }
- .qr-img .arrow {
- position: absolute;
- font-size: 26px;
- bottombottom: 2px;
- }
- .arrow-y {
- color: #fff;
- rightright: -8px;
- }
- .arrow-z {
- color: #c6c6c6;
- rightright: -9px;
- }
- #output td {
- border: none;
- }
- #output td {
- padding: 0;
- }
- .page-template-template-blog #scroll li a.scroll-c,.page-template-template-code #scroll li a.scroll-c,.page-template-template-links #scroll li a.scroll-c,.page-template-template-archives #scroll li a.scroll-c,.page-template-template-cms #scroll li a.scroll-c,.page-template-template-hot #scroll li a.scroll-c,.page-template-template-tag #scroll li a.scroll-c,.page-template-template-tougao #scroll li a.scroll-c,.page-template-template-contact #scroll li a.scroll-c,.page-template-template-message #scroll li a.scroll-c,.page-template-template-baidu #scroll li a.scroll-c {
- display: none;
- }
- #scroll li a {
- background: #2f9a3c;
- }